IE7,IE8BUG导致CSS下载二次
精贴
置顶
3103
0
为了压缩html代码,我们常常会去掉"HTTP或者HTTPS",即去掉url中的http(s)协议头,以节省空间,但这样使用后发现IE7,IE8会出现对同1个CSS加载2次的BUG。
测试:
正常的CSS加载代码写法:
这样写大家都知道加载是不会有任何问题的,所以也不贴监控图解释了。
压缩后,心里暗爽,html代码又小了,可是用httpwatch监控一下IE8就发现问题了,测试代码如下(加上了js和image为了方便进行比较):
test
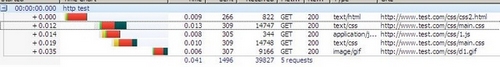
httpwatch监控图:

oh shit,CSS竟然下载了二次,而且第二次还不是用的缓存,仍然响应200状态。
再把CSS代码改成绝对路径测试:
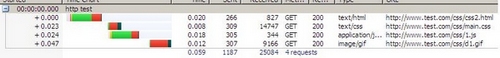
test 监控图:

一切正常了。
总结:
上面问题在IE8,IE7中都会出现,IE6、firefox、chrome都是正常的,而且只会对css有这个问题,js、image都正常,产生根本原因不详。
如果本机只有1个浏览器,不好进行测试,可以使用www.webpagetest.org在线进行测试,www.webpagetest.org同时支持IE7和IE8进行测试。
今日天气
···
···
···
···
近一月回答榜 - TOP 12
博客标签
- 热门排行
- 用ASP实现网页BBS 2010-11-01
- CSS cursor鼠标样式一览表 2012-06-25
- .NET后台写JS代码 2011-11-03
- 网站地址多出jdfwkey的问题解析及... 2010-08-25
- 数据库xxx的日志已满,请备份该数... 2013-07-19
- 百度、google、Yahoo网站地图制作... 2011-01-30
- <a>标签的伪类书写顺序问题... 2010-09-04
- 什么是长尾关键词? 2010-09-24
- CEO名言 2010-08-31
- Mysql 主从数据库同步 2010-09-12
- 博主推荐
- 本个人博客微信公众平台上线啦~~... 2013-10-13
- 饼哥网络互联上线啦~~要买域名空... 2013-09-20
- 网站title标题如何正确修改不会被... 2013-08-26
- 饼哥通讯录系统上线啦,欢迎大家... 2013-08-24
- ASP .NET MYSQL 的简单分页 并不... 2013-08-19
- 网站有弹窗广告这样的站点,百度... 2013-08-17
- 做淘宝SEO优化需要注意的8大问题 2013-08-17
- 淘宝网怎么做SEO优化 2013-08-17
- 站长们要学习的“苍井空精神” 2013-08-17
- 苹果公司今日发布了iOS 7第五个开... 2013-08-07
- 随便看看
- 开始→运行→输入的命令集锦 2010-08-31
- .NET C#获取当前网页地址信息 2013-07-17
- 用ASP实现对MP3曲目信息的操作 2010-11-03
- 通用sql分页存储过程 2010-08-27
- Win7系统环境安装配置PHP开发环境... 2013-07-29
- Windows中提高内存使用效能小技巧... 2011-01-20
- php分页类 2010-10-12
- Java根据图片建立不规则窗体详解 2013-06-26
- 常用正则表达式大全 2010-08-27
- .net访问Mysql一些细节问题 2013-08-19
- RSS新闻
- 传媒新闻
- CSDN
- 八卦新闻
- 女性新闻
- 台湾新闻
- 互联网
- 军事-新浪博客
- IT-新浪博客
- 汽车新闻
- 游戏新闻
- 国际新闻
- 国内新闻
- 体育新闻
- 我的微博